
弊社ではこれまで数々のサービスでユーザーテストを実施してきました。
多くのサービスでユーザーの目的達成の前に立ちはだかるのが【入力フォーム】。
ユーザーがストレスなく、モチベーションを保ち続けて情報の入力を行ってもらえるかどうかでCV率が大きく変わってきます。
今回は数々のユーザーテストの結果、入力フォームにおいてユーザーの入力ミス、エラーが多かった項目に効果のあった6つの施策を紹介させていただきます。
担当サービスは問題なく情報入力ができる入力フォームになっているでしょうか?
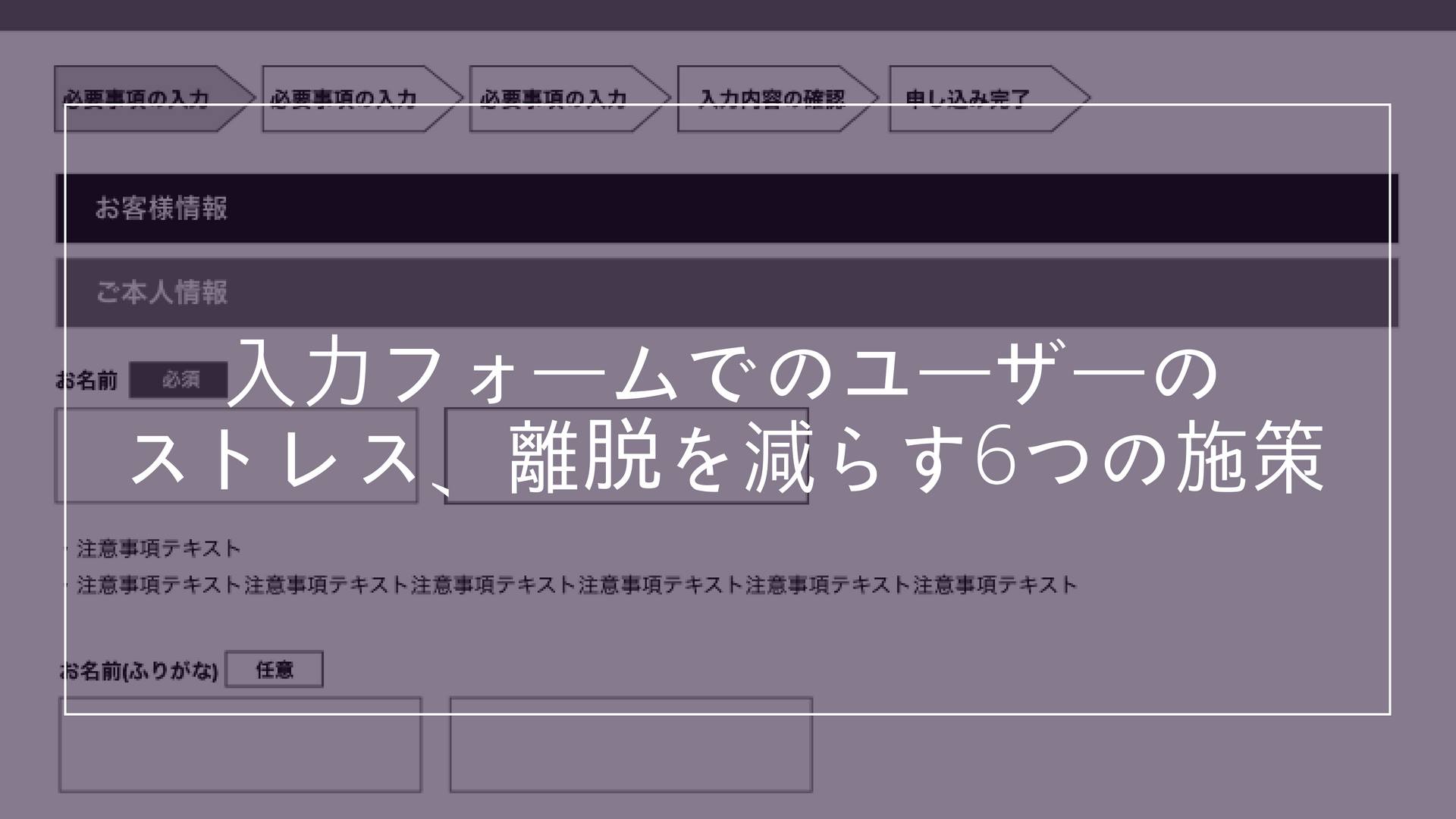
1. ステップ表記を設置する

ユーザーは【ステップ表記】がないと「入力開始から入力完了までのフロー」、「自分が今どの段階にいるのか」がわかりません。
あとどれくらい入力すればいいのかが分からないまま入力を進めていくのは、ユーザーにとって大きなストレスとなります。
残りのステップ、自分の現在地が分かるようなステップ表記を設置しましょう。
2. 「必須」「任意」ラベルはどちらもつける

ユーザーは「必須」、「任意」のラベルがないと、どの項目の入力が必要で、どの項目を入力しなくても問題ないのかがわかりません。
その結果、入力が必要な項目を入力せずに未入力エラーを起こしてしまいます。
「必須」のラベルのみで問題ないのではないかと感じるかもしれませんが、
長いフォームなどで「必須」のラベルが見当たらない場合、ユーザーによっては「必須」のラベルがなくても入力しなくてはならない、と勘違いをする可能性があります。
また「必須」のラベルを「*」で表示している場合もありますが、ユーザーによっては理解できないケースがあります。
「必須」と「任意」どちらのラベルもつけることで、ユーザーは迷わずに情報の入力を行うことができます。
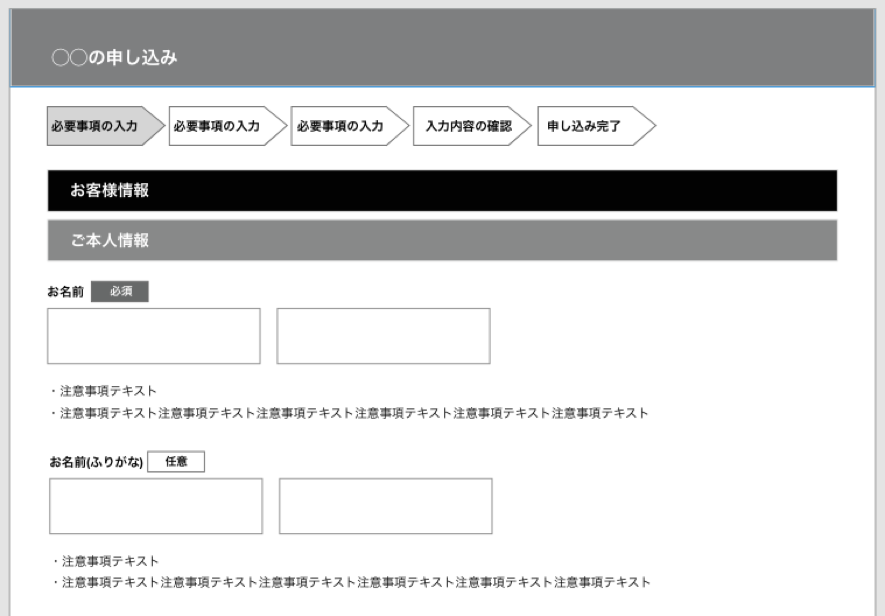
3. 郵便番号からの自動入力機能を設ける

ユーザーにとって、郵便番号を入力すると住所まで自動で入力される機能は今や当たり前にとなっています。
郵便番号からの自動入力機能はあるから便利、というよりもこの機能がないことで入力フォームへの不満が強くなります。
また、ユーザーによっては古いサイトなんじゃ、、、と不信感を抱くケースも見受けられます。
自動入力機能を設けてユーザーに不満、不信感を与えないようにしましょう。
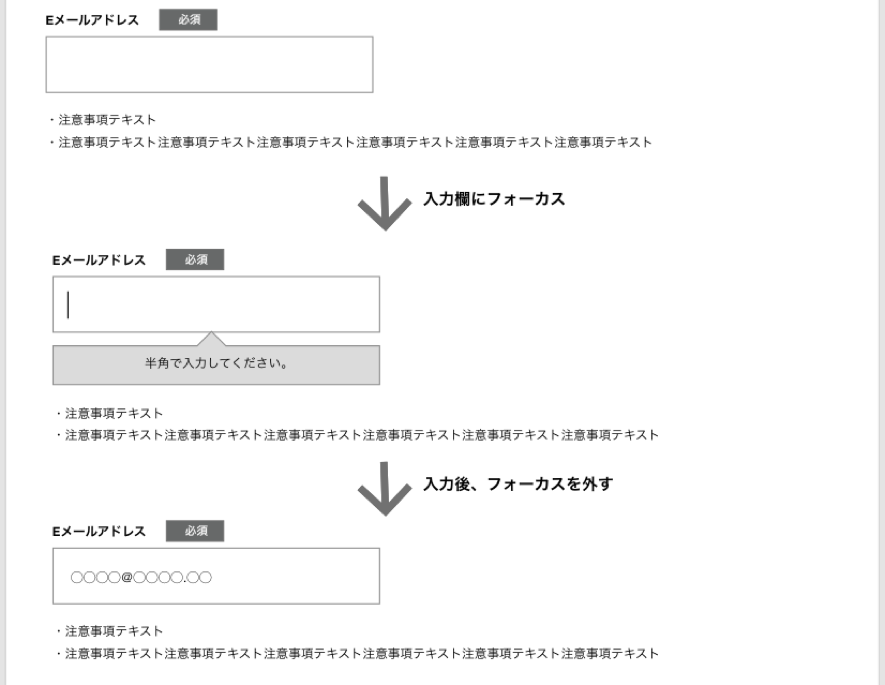
4. 動きのある注釈の表示

入力欄の近くに注釈を記載していても、ユーザーの目には入っていないケースが多く見受けられます。
ユーザーが入力欄にフォーカスした際に、画像の吹き出しのように動きを出して表示することで、ユーザーは注釈を認知できるようになります。
入力条件が複雑な項目があるフォームでは、動きをつけて注釈を表示することでユーザーの入力エラーが減少します。
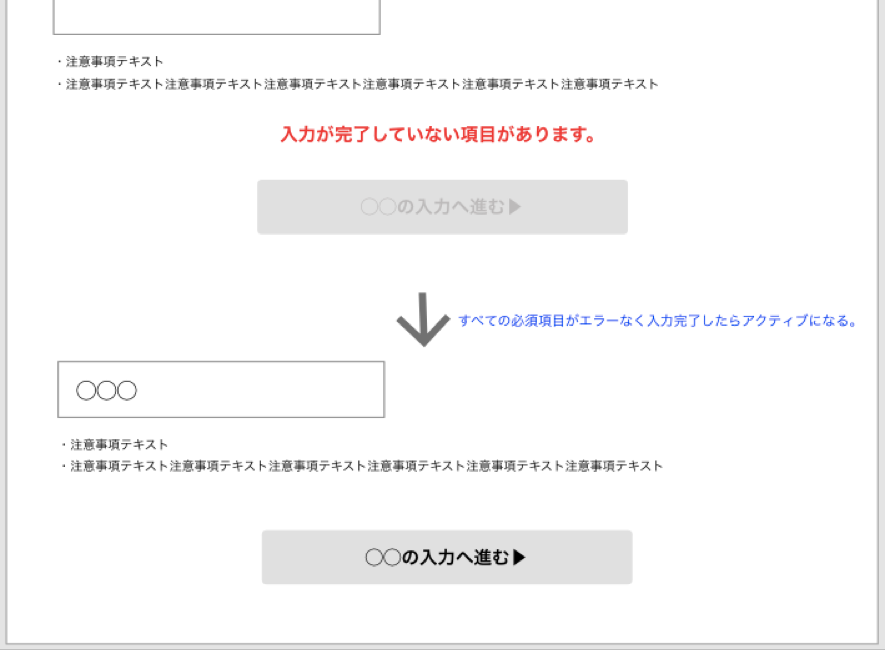
5. 入力が完了していない場合は「次へ進む」ボタンを非アクティブに

入力が完了したと思い、「次へ進むボタン」を押下した後にエラー表示されると、強い不満を感じるユーザーが多く見受けられます。
必須項目の入力が完了していない、リアルタイムエラーが表示されている、などの場合は「次へ進む」ボタンの上部にエラーの内容を表示して、ボタンを非アクティブにしましょう。
すべての必須入力項目がエラーなく入力できた段階でボタンをアクティブにすることで、ユーザーのストレスを減少させることができます。
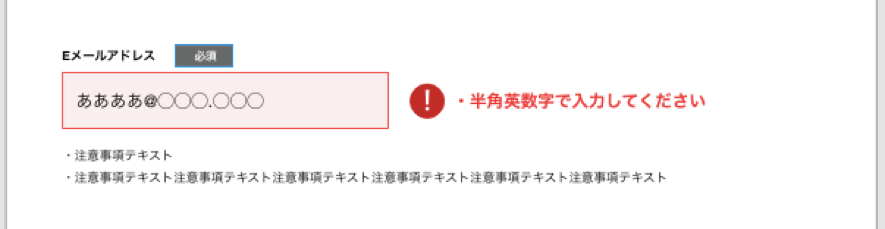
6. リアルタイムエラーの実装

リアルタイムでエラーを判定することで、全項目入力後にまとめてエラーが表示される不満、不満による離脱を防止してくれます。
リアルタイムエラーの表示は、目立たない色ではなくユーザーがエラーと認識できる色で表示する必要があります。
また、エラーに対して表示する文言も「エラーが生じた項目」、「エラー内容」が分かるような具体的な文言にする必要があります。
エラー文言が表示されても、何が間違えているのかが分からない場合、ユーザーは非常に大きなストレスを感じることとなります。
まとめ
いかがでしたでしょうか?
入力フォームで重要なことは、ユーザーがストレスなく目的を達成できる、ということです。ユーザーは私達が想定している以上に入力フォームでエラーを起こし、ストレスを抱えています。
ただ、ログ解析などを行っても、実際に何が原因でユーザーがエラーを起こしているかまではわかりません。
そこで、ユーザーテストを実施することで、入力フォームのどの部分で、どんな原因でユーザーがエラーを起こしているかを検証することができるのです。
ユーザーテストを実施し、原因を突き止め、改善を行い、問題点が改善されているかを確認する、といったサイクルを回すことで、ユーザーがストレスを抱えることなく、モチベーションを保ち続けて情報を入力できるフォームに改善することができます!
(入力フォームのユーザビリティを改善することができます!)
今なら入力フォームの調査を先着5社様まで【特別価格25,000円】で実施させていただきます!
ご興味のある方はsp@uiscope.comまでお気軽にお声掛けください!
UIscopeのサービス概要に関してはこちらから→ https://client.uiscope.com/