UIscope活用インタビュー
UXを大切にし、ユーザーの満足度を重視しているSharewis様にインタビューしてきました。
サービス業をやっているという姿勢でWEBサービス改善に取り組んでいます!
株式会社シェアウィズ CEO 辻川友紀
Q. まず、ShareWisについて教えてください。

A. 学んだことを可視化できる社会人向け学習サービス
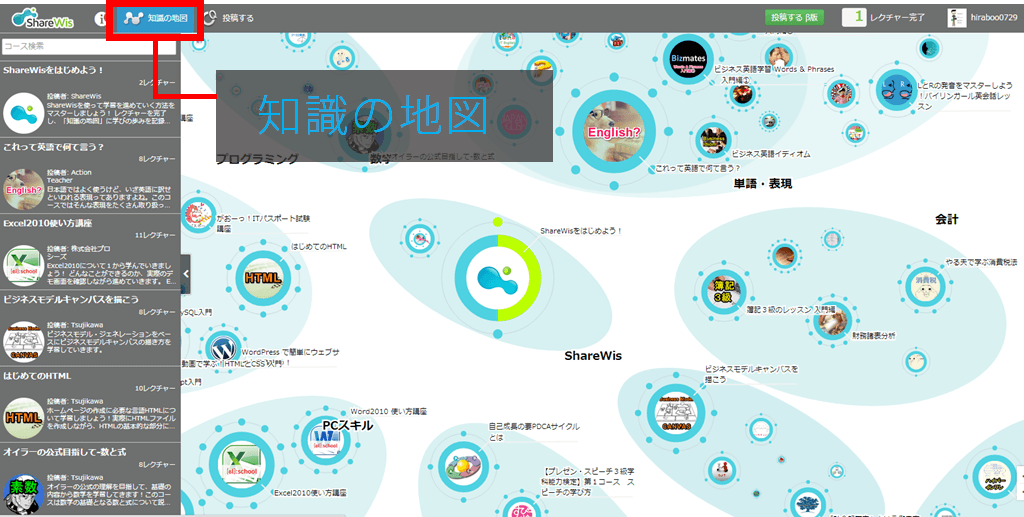
社会人向けの学習サービスです。「知識の地図」という独自のUIを使って学習コンテンツのネットワークを表現しています。その知識の地図を使い、ユーザーは学びの歩みを可視化できるというサービスです。
Q. さっそくですが、ShareWisでこだわっているユーザー体験(UX)とはどういったところでしょうか?
A. 「学びたいものを見つけて、気軽に学べる」という体験
知識の地図を使って提供したいのは、「学びたいものに出会う」というUXです。また、学習というと「大変」というイメージをもたれやすいので、気軽に取り組んでもらうためにはどうすればいいのかということを突き詰めてwebデザインを制作しています。勿論、まだ私たちが提供したいUXをすべての人に伝え切れていない部分もあるので、これから改善していきたいです。
Q. そうした理想のUXが伝わっているかどうかはどのように評価しているのでしょうか?
A. インタビューでユーザーの声を聴いています
ユーザーインタビューをしています。最近はあまり出来ていないのですが、サービス立ち上げ時のコンセプトを確認する際には頻繁に行っていました。例えば、10人の既存ユーザーに、ShareWisの気に入っているところについてインタビューしたところ、「本を読むより気軽だ」とか「ゲームみたいで楽しい」と、皆さん言葉は違えど「手軽なところ」を良さとして挙げてくださったんですね。実は我々自身では、「可視化」の部分がコアバリューだと考えていて、「手軽さ」の部分はノーマークだったので非常に良い気づきとなりました。 このように、作り手はサービスに没頭しすぎて、ユーザーとは乖離した考えになっていることが多々あるので、定期的にユーザーの声を聞くということはとても大事だと思います。
Q. UIscopeを利用してみてどうでしたか?
A. サービス利用開始後の導線を検証、重要度の高い問題を発見
PC版とiOS版の両方をテストしたのですが、どちらもユーザーのサービス利用開始直後の導線を検証することが目的でした。我々が「ここをクリックしてくれるだろう」と思っていたのに全くしてくれなかったり、逆にこちら側が想定していなかったようなボタンの使い方を全員がしていたりと問題が浮き彫りになりました。 PC版のShareWisでは「知識の地図」というボタンがヘッダー部分にあるのですが、投稿する画面などから知識の地図の画面に戻るために使ってもらいたくてこのボタンを用意していました。しかし、テストではすべての人が、Googleマップで現在地に戻るみたいな感覚で、知識の地図上で初期の位置に戻るために使っていました。5人くらいにテストしてもらうと、見事に皆さん同じポイントで迷っていたりするので、UI改善の意思決定も早く行えました。

Q. 最後に、ユーザーに愛されるサービスを作る秘訣を教えてください!
A. 「サービス業をやっている」というオモテナシの心が大事
「サービス業をやっているんだ」という姿勢を念頭に置いています。ユーザーに奉仕する、オモテナシする心を持っていれば、細かい部分にも気をつけるようになります。 一度、ユーザーミートアップというユーザーとの交流会を開いた際に、あるユーザーが「ShareWisは我々ユーザーのことを思ってサービスを作ってくれている感じがします」とおっしゃってくださいました。サービスを介して思いは通じるので、やっぱり作る側の姿勢が大事だと思います。