UXへの取り組み
STORYS.JPのUX(ユーザー体験)についてインタビューしてきました。
顔の見えるユーザーサポート。STORYS.JPが実践するロイヤルユーザーの作り方
STORYS.JP CMO 大塚 雄介 氏
Q. STORYS.JPについて教えてください。
A. 個人が持つストーリーを発信・共有できる場所
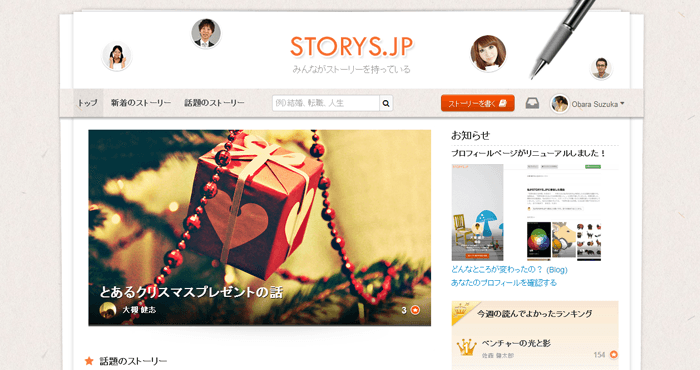
STORYS.JPは、人々の中に眠っている無限の経験や人生のストーリーを呼び覚ます「実名のストーリーを投稿するプラットフォーム」です。FacebookやTwitterが日常に浸透し、有名人や著名人ではなくても、自分の人生を伝える事で、大きな可能性が広がる時代になりました。STORYS.JPでは、「個人のストーリー」に着目し、自分自身のことを発信することで、「波長のあう人」「同じ価値観を持つ人」と出会い・わかちあう・チャンスを掴んで頂きたいと思っています。

Q. いきなりですが、ユーザー体験(UX)でこだわっていることってなんですか?」
A. サービスを通してユーザーが「人間味」を感じられることにこだわっています
ユーザーが「STORYS.JPっていうサービスを作っている人達がちゃんといるんだ」「私のストーリーを聞きたい人が沢山いるんだ」と感じられるUXを大事にしています。先ほど、STORYS.JPのコンセプトをお伝え致しましたが、コンセプトはまだ理想の段階。日本人の私たちにとって、自分のことを能動的に伝えるのはハードルが高いのが現状です。サービスの性質上、非常にプライベートな家族との話や、失敗談など、非常にセンシティブなストーリーを書いてくれるユーザーも多いので、 機械的な態度ではユーザーが引いてしまう場合があります。そのため、UIの設計や文言のチョイス、ユーザーサポートも、「人間味」や「リアル感」を軸にして考えるようにしています。
Q. 例えば、どういったとこでしょうか?
A. ユーザーにリアルなコミュニケーションを体験させる仕掛けがあります。
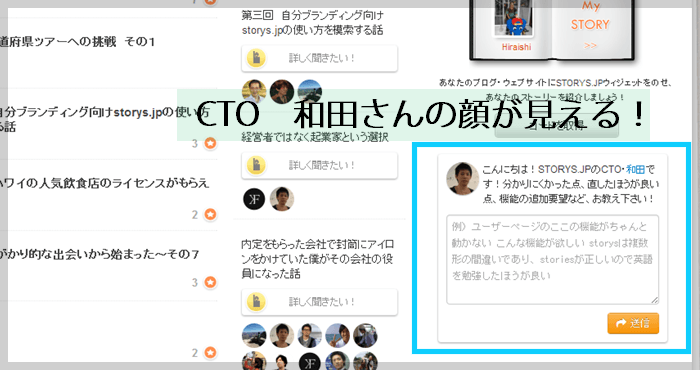
私たちは、ユーザーのフィードバックこそサービスをグロースさせる1つ要因だと捉えていますので、ユーザーが気軽にフィードバックできるように工夫しています。具体的には、CTOの和田の顔写真を出し、技術者である和田に対して直接フィードバック出来るようにしています。実際、頂いたフィードバックには和田が自ら全て目を通し返信もさせて頂いています。正直、手間はかかりますが、そういう体験によってユーザーとのリレーションができて、ユーザーがSTORYS.JPを愛してくれている実感を得ていますので、私たちとしては、結果的に正しい戦略なんだと信じています。 ユーザー同士のリアルなコミュニケーション感も大事にしています。足あと機能があるのですが、何人の人が読んだという情報だけでなく、どんな人達が読んだのかがわかるようになっています。名前を表示するだけでなく写真を使うことで、「あの人が読んでくれたんだ!」といった人との繋がりをより感じてもらえると思っています。

Q. 理想のユーザー体験(UX)はどのようにして達成したのですか?
A. 現実の体験をベースにしたデザイン設計
STORYS.JPでは、リアルの体験を大切にしています。最初にサービスをデザインしたときも、いきなり画面を作るのではなく、チーム間で会話をすることから始めました。例えば、チュートリアルを作ろうと考えた時です。CEOのJamesが和田に対して突然口頭で質問を始めました。私はそれを横で観察していました。二人の会話を観察していると、和田が答え易い質問と、答え難い質問があることがわかりました。例えば、「どこ出身なの?」って聞かれると、東京って言うべきなのか、それとも東京の中の○○区と答えるべきなのか、どれを答えればいいかわからなくなってしまいます。けど、そこで「渋谷区ですか?港区ですか?」と選択肢を出してあげると回答しやすいということが二人の会話を聞いていて、わかりました。 この手法は、スタンフォードのd.schoolが開発した「デザイン思考」という手法なのですけれど、私たちはこの手法を取り入れて、「ユーザーへの共感」「問題定義」「創造」「プロトタイプ」「テスト」を繰り返して、サービスに反映していきました。
Q. リアルな体験をUXに落とし込むうえで難しかったところはありますか?
A. ユーザーの感情を理解すること
すごく日本人らしいんですけど、いきなり自分の話を書くと「自慢っぽく見られるんじゃないか」って周りの目を気にしがちなので、投稿の心理的ハードルをいかに下げるかには気を使っています。STORYS.JPには、「詳しく聞きたい!」っていうボタンがあります。こういう表現を入れることで「聞きたい人がいるから書いてるんだよ」みたいなエクスキューズが入って、書く側が気持ち良くストーリーを投稿できるようにデザインしています。チームで議論をしていると「それはユーザーが嫌がるんじゃないか?」とか「それは嬉しいかもね!」とか、ユーザーの感情についての議論が非常に多いですね。
Q. そういう感情的な部分の検証って難しいと思うのですが、STORYS.JPではどういう風にしているのですか?
A. KPI(定量調査)とユーザーインタビュー(定性調査)
定量的な検証と定性的な検証、どちらも仮説を立てて検証しています。 定量的な点に関しては、毎週、ストーリーの投稿数や2回目の投稿数を追っています。ユーザーがストーリーを投稿するとグロースするというサイクルが出来るようにデザインしているため、ストーリー投稿数を1つのKPIにしています。 定性的な面でいうと、最近は2人/週位のペースでユーザーインタビューをしています。 「ヘビーユーザー」「ストーリーを3,4回投稿してくれたユーザー」「登録のみ」といったようにユーザーを3つのカテゴリーに分けて、ランチしながら話を聞かせてもらうことが多いです。インタビューにはエンジニアも誘うようにしています。「この機能はこういう人が使うだろう」とか「こういうシーンでこれを使うだろう」みたいな仮説を持ってインタビューするのですが、全然仮説と違う時もあって純粋にユーザーと話すのは楽しいです。こういうサービスをやっているくらいなんで、基本的に僕らは人のことを知るのが好きなんですよね笑
Q. STORYS.JPにおけるスマホの位置づけとは?
A. スマホが担う役割は大きくなってきている
今まではリソースの問題とかもあったので、スマホは読み中心という位置づけでやってきました。スマホの利用シーンは、移動時間など隙間時間でストーリーを読むことを想定してデザインしました。しかし、最近は、スマホがPCの代替としても機能し始めていますし、フィードバックやインタビューをしていると、スマホで書きたいという声が意外にあるんですよ。隙間時間に書いておいて、ストーリーを溜めておきたいというニーズがあるので、書くという部分も視野に入れてUIをデザインしていきたいなと思っています。